การทำเว็บไซต์ออนไลน์เป็นที่นิยมกันอย่างมากในปัจจุบัน ไม่ว่าจะเป็นบริษัทหรือบุคคลทั่วไปก็สามารถมีเว็บไซต์เป็นของตนเองได้ ซึ่งสิ่งสำคัญอย่างหนึ่งของการทำเว็บไซต์ออนไลน์ก็คือการออกแบบเว็บไซต์นั่นเอง ในบทความนี้จึงได้รวบรวมเทคนิคการออกแบบเว็บไซต์ให้สวยโดนใจ ที่จะทำให้ผู้ที่เข้ามาใช้งานร้องว้าว!
- เรียบง่าย แต่สื่อสาร
เว็บไซต์ที่เรียบง่าย การนำเสนอไม่รกจนเกินไป และสามารถสื่อสารกับผู้ที่เข้ามาใช้งานได้เป็นอย่างดี โดยเลือกนำเสนอเพียงแค่สิ่งที่ต้องการนำเสนอ เพื่อให้เนื้อหามีความกระชับ เข้าใจง่าย ตรงประเด็น ทำให้เว็บไซต์ของคุณมีประสิทธิภาพมากยิ่งขึ้น
- เลือกใช้รูปภาพน่าสนใจ ดึงดูด
รูปภาพเป็นสิ่งที่สามารถสื่อสิ่งต่างๆ ได้มากมาย คุณสามารถใช้ได้ทั้งรูปภาพของตนเองรวมไปถึงรูปภาพจากเว็บฟรีได้ นอกจากนี้คุณยังควรเลือกใช้รูปภาพที่เหมาะสมและสอดคล้องกับเนื้อหาบนเว็บไซต์เพื่อสร้างเอกลักษณ์เฉพาะตัว และยังสามารถช่วยเพิ่มอรรถรสให้แก่ผู้ใช้งานได้อีกด้วย
- เนื้อหาในเว็บอ่านง่าย
ถึงแม้เนื้อหาบนเว็บของคุณจะดีสักเพียงใด แต่หากผู้อ่านไม่เข้าใจในเนื้อหาก็คงไม่เกิดประโยชน์อะไร ดังนั้นการจัดเนื้อหาในเว็บไซต์ เช่น การเว้นวรรค การสะกดคำที่ถูกต้อง ภาษาเข้าใจง่าย ตรงประเด็น ขนาดและฟอนต์อ่านง่าย รวมถึงมีความสม่ำเสมอของโทนสีและฟอนต์ จึงเป็นอีกหนึ่งเทคนิคที่ช่วยให้เว็บไซต์ของคุณน่าสนใจมากยิ่งขึ้น
- มีข้อมูลชัดเจน
หากคุณทำเว็บขายสินค้าและบริการ ควรมีข้อมูลของสินค้ารวมถึงข้อมูลของผู้ขายอย่างชัดเจนครบถ้วน เช่น สรรพคุณของสินค้า ช่องทางการติดต่อผู้ขายกรณีมีข้อสงสัย เพื่อสร้างความน่าเชื่อถือให้กับเว็บไซต์ของคุณ และทำให้ผู้ใช้งานได้รับบริการที่ตรงต่อความต้องการมากที่สุด
- อัตราส่วนพอดี
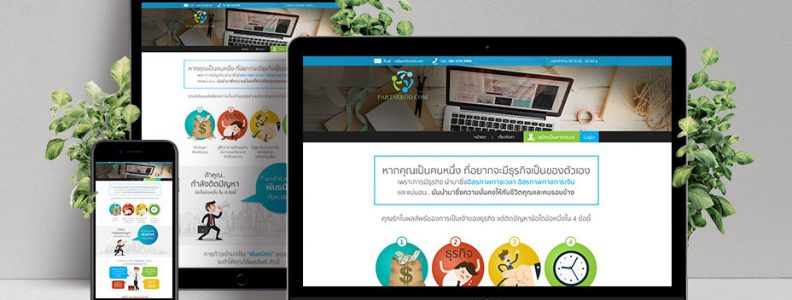
ส่วนใหญ่แล้วผู้ใช้งานเว็บไซต์มักใช้งานผ่านโทรศัพท์มือถือ เนื่องจากสะดวกต่อการพกพา และยังใช้งานได้อย่างสะดวกสบาย ดังนั้นคุณจึงควรออกแบบเว็บไซต์ให้มีอัตราส่วนที่พอดีเมื่อเข้าใช้งานผ่านทางโทรศัพท์มือถือ
- โทนสีเหมาะสม
โทนสีจะช่วยสร้างอารมณ์ความรู้สึกที่แตกต่างกันออกไป เช่น สีแดงให้ความรู้สึกกระตือรือร้น สีส้มให้ความรู้สึกอบอุ่น สีเขียวให้ความรู้สึกผ่อนคลาย เป็นต้น คุณจึงควรเลือกใช้โทนสีให้เหมาะสม หรืออาจใช้คู่สีตรงข้ามเพื่อให้เกิดความสมดุลมากยิ่งขึ้น
หลายคนเชื่อว่าเว็บไซต์ที่ดีคือเว็บที่ถูกใจและตอบโจทย์การใช้งาน ทำให้การออกแบบเว็บไซต์มักเป็นสิ่งที่หลายคนมองข้ามไป แต่รู้หรือไม่ว่าหน้าเว็บไซต์ที่มีความสวยงามก็เป็นส่วนช่วยดึงดูดให้ผู้เยี่ยมชมอยากท่องบนเว็บไซต์ของคุณ และอาจช่วยเพิ่มโอกาส เช่น เพิ่มยอดการขายออนไลน์ให้กับบริษัท เพิ่มโอกาสให้มีคนรู้จักบริษัทของคุณมากยิ่งขึ้น ได้อีกด้วย